Lento
Bei Lento handelt es sich um eine App, die Musikliebhaber*innen die Möglichkeit gibt, sich mit Gleichgesinnten über ihren Musikgeschmack, Lieblingslieder, Interpreten etc. auszutauschen. Außerdem ist es Usern möglich, Lieder, Künstler und Alben zu bewerten.
An diesem Projekt waren insgesamt drei Personen beteiligt, zwei Entwickler (Lukas Ganster und Fabian Gaugusch) und ich, verantwortlich für Logo, Gestaltung und UX.
Im ersten Schritt entstand ein Logo, welches der App eine Corporate Identity gab. Als Nächstes entwickelte ich einen interaktiven Prototypen, um die Funktionsweise der App zu simulieren.
Lento
Bei Lento handelt es sich um eine App, die Musikliebhaber*innen die Möglichkeit gibt, sich mit Gleichgesinnten über ihren Musikgeschmack, Lieblingslieder, Interpreten etc. auszutauschen. Außerdem ist es Usern möglich, Lieder, Künstler und Alben zu bewerten.
An diesem Projekt waren insgesamt drei Personen beteiligt, zwei Entwickler (Lukas Ganster und Fabian Gaugusch) und ich, verantwortlich für Logo, Gestaltung und UX.
Im ersten Schritt entstand ein Logo, welches der App eine Corporate Identity gab. Als nächstes entwickelte ich einen interaktiven Prototypen, um die Funktionsweise der App zu simulieren.
Logoentwicklung
Wichtig war, dass man durch das Logo erkennt, dass es sich um eine Musik-App handelt, vor allem da der Name der App dies bei den meisten Menschen nicht automatisch suggeriert. „Lento“ bedeutet in der Musikwelt so viel wie „langsam“, „geschmeidig“ oder „locker“ und beschreibt das Tempo eines Stückes. Es wurden viele Entwürfe ausgearbeitet, woraus sich das finale Logo entwickelte.
Finales Logo
Die vertikalen Balken repräsentieren Schallwellen, wie sie in der Musik dargestellt werden.
Die Farbe lila wurde gewählt, da sie in ihrer Bedeutung sehr vielseitig ist. Sie hat häufig eine beruhigende und konzentrationsfördernde Wirkung, was gut zum Namen „Lento“ passt. Die Farbe ist generell sehr facettenreich, da sie aus blau und rot gemischt wird und symbolisiert so die vielen verschiedenen Musikrichtungen, die es gibt.
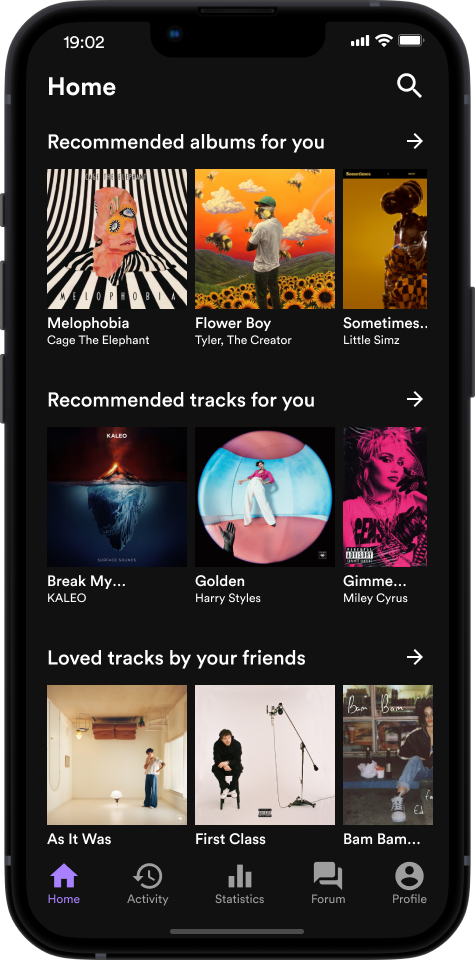
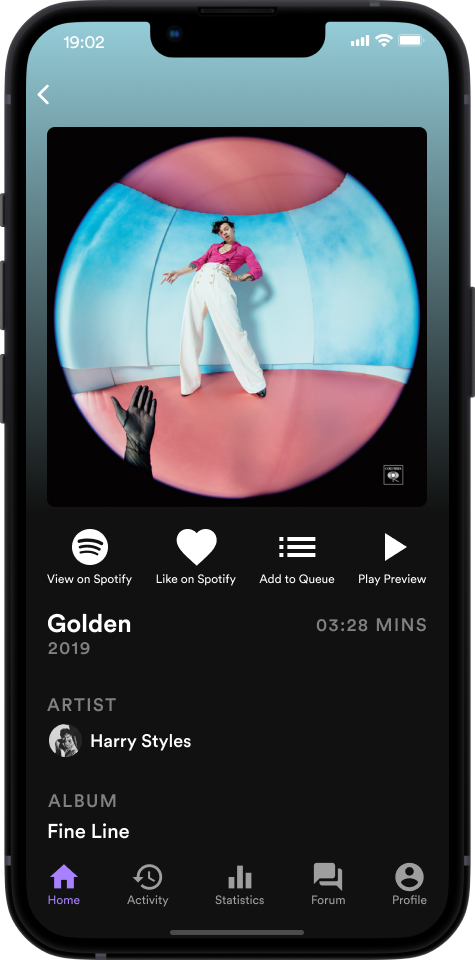
Prototype
Lento ist mit dem Spotify Account des Users verlinkt, was bedeutet, dass sich die Gestaltung von Lento sehr stark am Aussehen von Spotify orientiert. Da die Gestaltelemente von Spotify vorgegeben wurden, lag der Fokus mehr auf der User Experience der App. Um sie sich besser vorstellen zu können und um sie zu präsentieren, entstand ein interaktiver High-Fidelity Prototyp mit Hilfe von Figma.
Prototypen bieten die Möglichkeit, die Funktionsweise von Applikationen zu simulieren, ohne Code schreiben zu müssen. Je nachdem, wie viel Zeit man investieren möchte, sieht ein Prototyp bereits aus wie eine echte Applikation.